div {
overflow: visible | hidden | scroll | auto | inherit
}
The overflow property controls what happens to content that breaks outside of its bounds. The default value is visible. So imagine a div in which you’ve explicitly set to be 200px wide, but contains an image that is 300px wide. That image will stick out of the div and be visible. Where if you set the overflow value to hidden, the image will cut off at 200px.
Remember that text will naturally wrap at the end of an element (unless white-space is changed) so text will rarely be the cause of overflow. Unless a height is set, text will just push an element taller as well. Overflow comes into play more commonly when explicit widths and heights are set and it would be undesirable for any content to spill out, or when scrolling is explicitly being avoided.
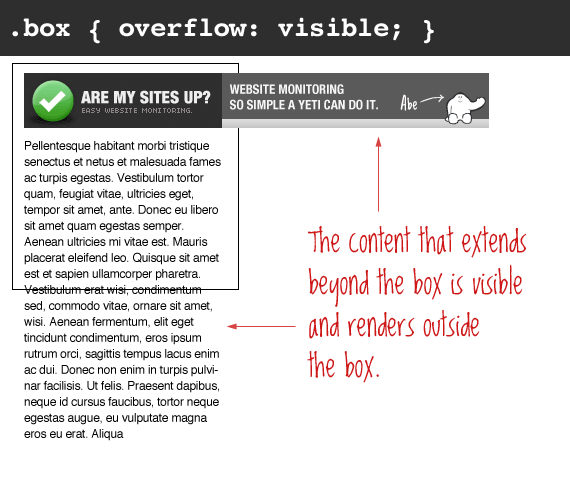
Visible
If you don’t set the overflow property at all, the default is visible. So in general, there is no reason to explicitly set this property to visible unless you are over-riding it from being set elsewhere.

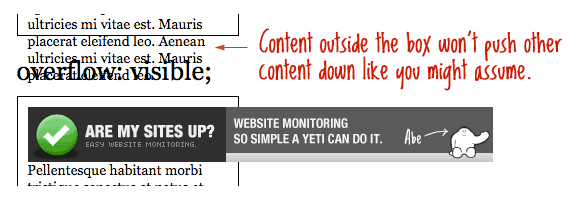
The important thing to remember here is that even though the content is visible outside of the box, that content does not affect the flow of the page. For example:

Generally, you shouldn’t be setting static heights on boxes with web text in them anyway, so it shouldn’t come up.
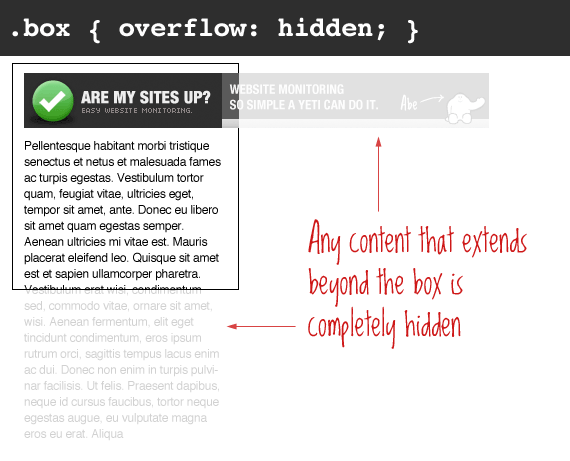
Hidden
The opposite of the default visible is hidden. This literally hides any content that extends beyond the box.

This is particularly useful in use with dynamic content and the possibility of an overflow causing serious layout problems. However, bear in mind that content that is hidden in this way is utterly inaccessible (short of viewing the source). So for example a user has their default font size set larger than you would expect, you may be pushing text outside of a box and hiding it completely from their view.
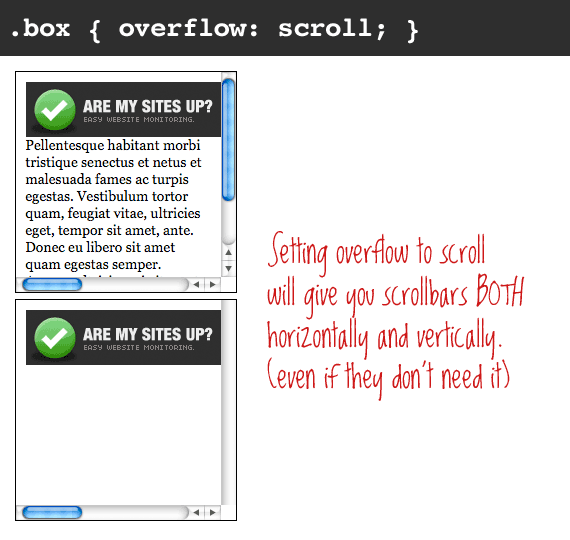
Scroll
Setting the overflow value of a box to scroll will hide the content from rendering outside the box, but will offer scrollbars to scroll the interior of the box to view the content.

Of note with this value is that you get BOTH horizontal and vertical scrollbars no matter what, even if the content requires only one or the other.
Note: In OS X Lion, when scrollbars are set to only show when being used, scroll behaves more like auto, in that only needed scrollbars will show up.
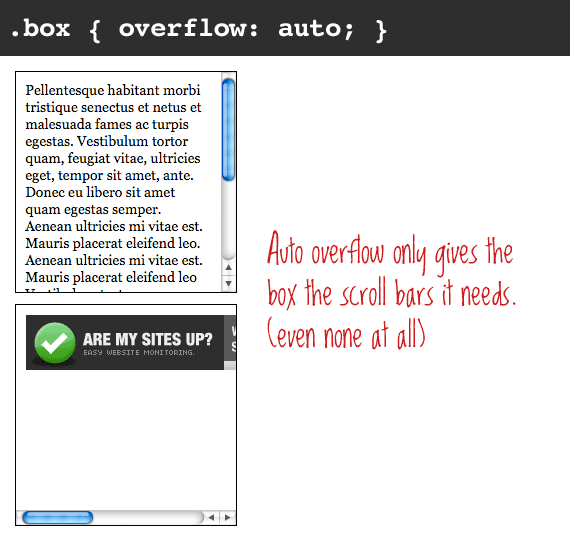
Auto
Auto overflow is very similar to the scroll value, only it solves the problem of getting scrollbars when you don’t need them. The scrollbars will only show up if there is content that actually breaks out of the element.

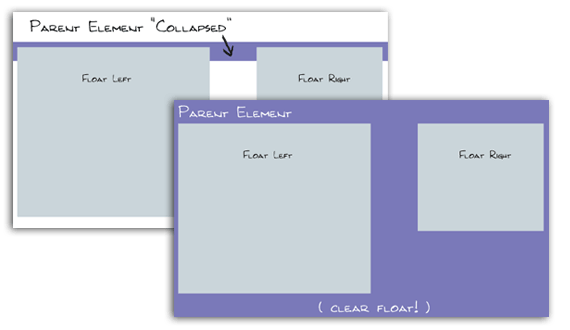
Float Clearing
One more popular uses of setting overflow, strangely enough, is float clearing. Setting overflow doesn’t clear the float at the element, it self-clears. This means that the element with overflow (any value except visible) will extend as large as it needs to encompass child elements inside that are floated (instead of collapsing), assuming that the height isn’t declared. Like this:

A better float clearing technique is the clearfix, as it doesn’t require you to alter the overflow property in a way you don’t need.
Can scrollbars be styled with CSS?
You used to be able to style scrollbars in IE (v5.5?) but no more. You can style them now again in WebKit browsers. If you need cross-browser custom scrollbars, look to JavaScript.
Browser Support
If an element needs to have scrollbars appended to honor the overflow value, Firefox puts them outside the element, keeping the visible width/height as declared. IE puts the scrollbars inside, keeping the overall width/height as declared.
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Works | Works | Works | Works | Works | ? | 5+ |
To get native momentum scrolling on iOS 5+, you’ll need:
div {
overflow: scroll;
-webkit-overflow-scrolling: touch;
}

 Share
Share Tweet
Tweet Email
Email
Leave a Reply