The quotes property in CSS allows you to specify which types of quotes are used when quotes are added via the content: open-quote; or content: close-quote; rules. Here’s how to use it:
q {
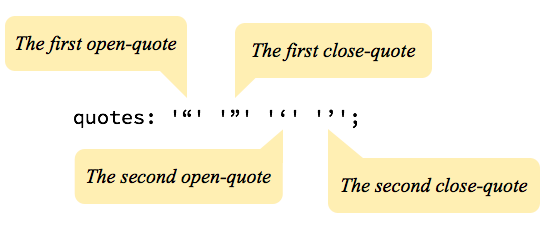
quotes: "%u201C" "%u201D" "%u2018" "%u2019";
}
q:before {
content: open-quote;
}
q:after {
content: close-quote;
}
In the example above, four values are added. A set of double smart quotes and a pair of single smart quotes. It’s slightly confusing as each quote is wrapped in quotes – but those are just programatic quotes (could be double (“) or single (‘)) as anywhere else in CSS. The quotes inside are what will be used on the page.
There are four values for the content property that relate to the quotes property: open-quote,close-quote, no-open-quote, and no-close-quote.
The first pair of quotes in the value are the opening and closing quotes. The second pair are the opening and closing quotes for quotes nested one level deep within other quotes that also use thequotes property. E.g. a <q> element inside of a <q> element.

A few examples:
Double quotes on the first quote,
single quotes on the second.
A quote with French quotes.
You can place as many pairs of quotes in the quotes property as you like. But you don’t have to put more than two, because for every extra quote it simply repeats the quotes values from the beginning.
The no-open-quote and no-close-quote values stop the quotes from displaying, but they continue to increment the quote depth.
Related Properties
Browser Support
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| 11+ | Any | 1.5+ | 4+ | 8+ | Any | Any |

 Share
Share Tweet
Tweet Email
Email
Leave a Reply