The clear property is directly related to floats. If the element can fit horizontally in the space next to another element which is floated, it will. Unless you apply clear to that element in the same direction as the float. Then the element will move down below the floated element.
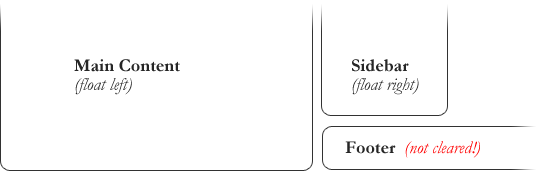
Here’s a simple example of a layout constructed with floats, which could be problematic for the footer:

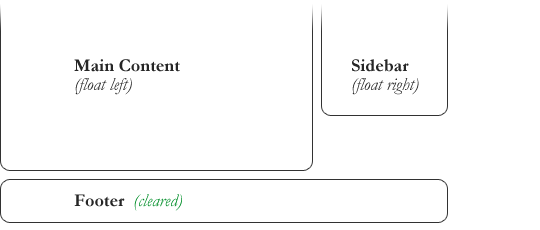
But by cleaning the footer element, the layout snaps into place:
#footer {
clear: both;
}

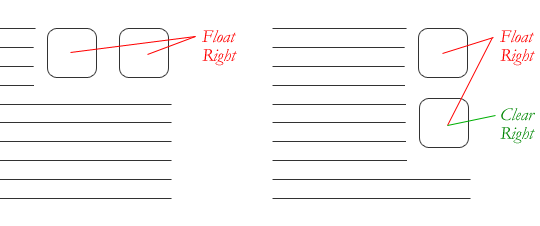
In this case, clear: both; was used to ensure the footer clears past elements that are floated in either direction. But you can also clear either left or right in which case the element will move below elements that are floated that direction, but not the other.

A common way to clear floats is to apply a pseudo element to a container element which clears the float.
Browser Support
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Works | Works | Works | Works | Works | Works | Works |

 Share
Share Tweet
Tweet Email
Email
Leave a Reply