The hanging-punctuation property aims at giving web web designers a finer grained control over typography on the web.
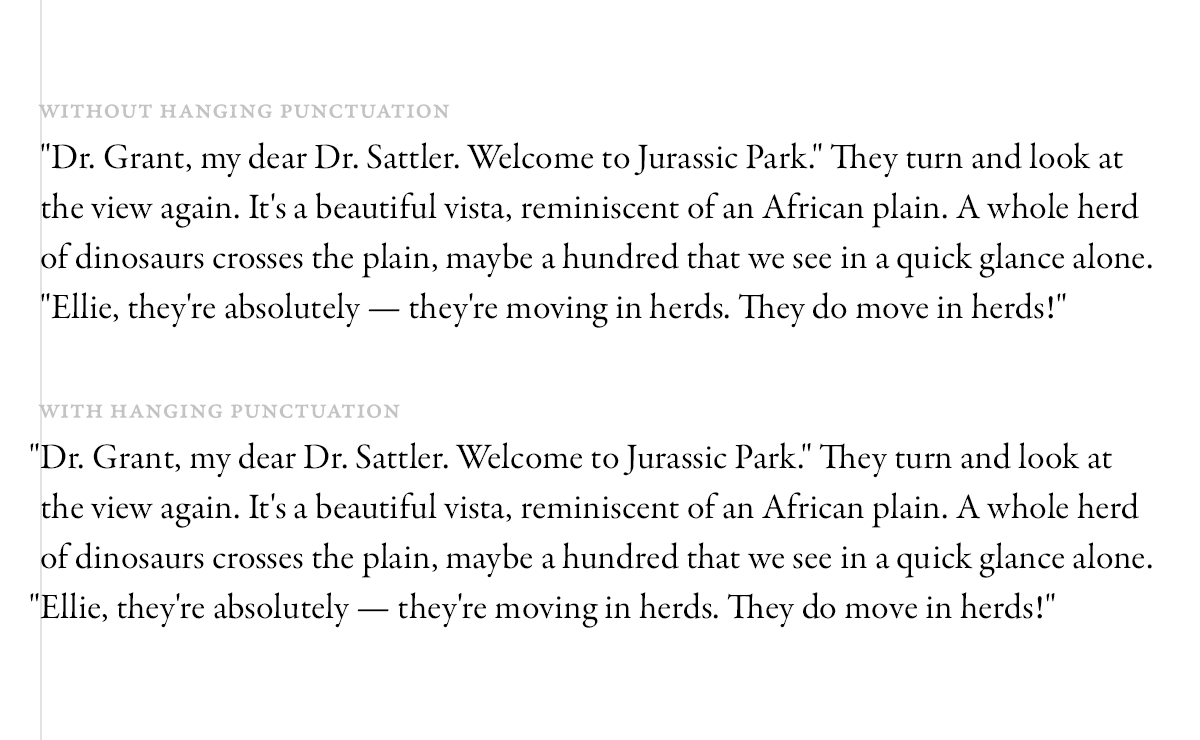
The idea behind hanging punctuation is to put some punctuation characters from start (or to a lesser extend at the end) of text elements “outside” of the box in order to preserve the reading flow.
Basically, it would slightly move that quote, bullet or whatever to the left (or right in rtl mode) so that the first letter is properly aligned with the rest of the document.

Please note this property is optional so browser makers may or may not support it.
Syntax
hanging-punctuation: none | [ first || [ force-end | allow-end ] || last ]
blockquote p {
hanging-punctuation: first;
}
none
No character hangs. This is the default value for this property.
first
An available character at the start of the first formatted line of an element hangs.
last
An available character at the end of the last formatted line of an element hangs.
force-end
A stop or comma at the end of a line hangs.

The punctuation is forced to hang and isn’t considered when measuring the line for justification.
allow-end
A stop or comma at the end of a line hangs if it doesn’t otherwise fit prior to justification.

The punctuation at the end of the first line for doesn’t hang because it fits without hanging. On the second line however, there isn’t enough space so it does hang.
Available characters
| Code | Character | Name |
|---|---|---|
| U+002C | , | COMMA |
| U+002E | . | FULL STOP |
| U+060C | ، | ARABIC COMMA |
| U+06D4 | ۔ | ARABIC FULL STOP |
| U+3001 | 、 | IDEOGRAPHIC COMMA |
| U+3002 | 。 | IDEOGRAPHIC FULL STOP |
| U+FF0C | , | FULLWIDTH COMMA |
| U+FF0E | . | FULLWIDTH FULL STOP |
| U+FE50 | ﹐ | SMALL COMMA |
| U+FE51 | ﹑ | SMALL IDEOGRAPHIC COMMA |
| U+FE52 | ﹒ | SMALL FULL STOP |
| U+FF61 | 。 | HALFWIDTH IDEOGRAPHIC FULL STOP |
| U+FF64 | 、 | HALFWIDTH IDEOGRAPHIC COMMA |
Note that user agents are allowed to add any character to this list. Quoting the spec:
Related Properties
Browser Support
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| none | none | none | none | none | none | none |
A decent fallback for unsupported browser would be to use a negative text-indent as so:
blockquote p {
text-indent: -0.5em; /* Change according to your font */
}
For bullet lists, you might want to make sure the position of bullets is set to outside and that the container’s overflow isn’t set to hidden.

 Share
Share Tweet
Tweet Email
Email
Leave a Reply