In typography terms, an orphan is the first line of a paragraph that is left behind on the old page while the paragraph continues on the next. The orphan property controls the minimum number of lines of a paragraph that can be left on the old page. This property only affects paged media such as print.
@media print {
p {
orphans: 3;
}
}
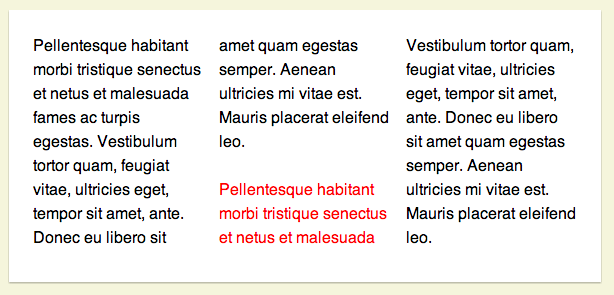
For example, if a paragraph can’t fit on one page in its entirety it is split wherever it is possible. In this way single lines of a paragraph can appear on page before it continues on the next page. This is usually unwanted, so many word processors require at least two lines to be left on an old page, instead of one. You can give it either a positive number (where 2 is the default) orinherit.
Note that the orphan property does not generally affect non-paged media such as screen. However, browsers supporting both orphans and columns will apply the intended functionality to columns as well. Also, the property only affects block-level elements.
In short, in CSS specifically:
widows = minimum number of lines in a paragraph split on the new page.
orphans = minimum number of lines in a paragraph split on the old page.

Related
Browser Support
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| 25+ | None | None | 9.2+ | 8+ | None | None |

 Share
Share Tweet
Tweet Email
Email
Leave a Reply