The text-align property in CSS is used for aligning the inner content of a block element.
p {
text-align: center;
}
These are the traditional values for text-align:
left– The default value. Content aligns along the left side.right– Content aligns along the right side.center– Content centers between the left and right edges. White space on the left and right sides of each line should be equal.justify– Content spaces out such that as many blocks fit onto one line as possible and the first word on that line is along the left edge and the last word is along the right edge.inherit– The value will be whatever the parent element’s is.
“Content” is used here as as term instead of “text”, because while text-align certainly effects text, it effects all inline or inline-block elements in that container.
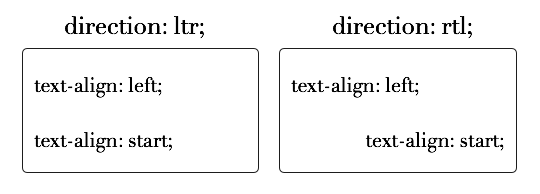
There are two new values in CSS3 as well, start and end. These values make multiple language support easier For example, English is a left-to-right (ltr) language and Arabic is a left-to-right (rtl) language. Using “right” and “left” for values is too rigid and doesn’t adapt as the direction changes. These new values do adapt:
start– Same as “left” in ltr, same as “right” in rtl.end– Same as “right” in ltr, same as “left” in rtl.

There is also match-parent, which is similar to inherit, only that the new value is calculated against the current element’s direction instead of, you know, not doing that.
There are a few things in the spec that don’t have any browser support yet. One is the value “start end” which would align the first line as if was “start” and any subsequent lines as if it was “end”. Another is giving the value a string, like text-align: "." start; The text will aline along the first occurrence of that <string>, as in to line up a column of numbers along a decimal point.
Browser Support
For left, right, center, justify:
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Any | Any | Any | 3.5+ | 3+ | Any | Any |
For start, end:
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Any | 3.1+ | 3.6+ | None | None | Any | Any |

 Share
Share Tweet
Tweet Email
Email
Leave a Reply