The vertical-align property in CSS controls how elements set next to each other on a line are lined up.
img {
vertical-align: middle;
}
In order for this to work, the elements need to be set alone a baseline. As in, inline (e.g.<span>, <img>) or inline-block (e.g. as set by the display property) elements.
The valid values are:
baseline– This is the default value.top– Align the top of the element and its descendants with the top of the entire line.bottom– Align the bottom of the element and its descendants with the bottom of the entire line.middle– Aligns the middle of the element with the middle of lowercase letters in the parent.text-top– Aligns the top of the element with the top of the parent element’s fonttext-bottom– Aligns the bottom of the element with the bottom of the parent element’s font.sub– Aligns the baseline of the element with the subscript-baseline of its parent. Like where a<sub>would sit.super– Aligns the baseline of the element with the superscript-baseline of its parent. Like where a<sup>would sit.length– Aligns the baseline of the element at the given length above the baseline of its parent. (e.g. px, %, em, rem, etc.)
You can see examples of each here:
<div class="middle"> <h2>Middle</h2> <img src="http://placekitten.com/100/100"> <img src="http://placekitten.com/200/150"> <img src="http://placekitten.com/220/80"> </div> <div class="top"> <h2>Top</h2> <img src="http://placekitten.com/100/100"> <img src="http://placekitten.com/200/150"> <img src="http://placekitten.com/220/80"> </div> <div class="bottom"> <h2>Bottom</h2> <img src="http://placekitten.com/100/100"> <img src="http://placekitten.com/200/150"> <img src="http://placekitten.com/220/80"> </div> <div class="sub"> <h2>Sub</h2> <img src="http://placekitten.com/100/100"> <img src="http://placekitten.com/200/150"> <img src="http://placekitten.com/220/80"> </div> <div class="super"> <h2>Super</h2> <img src="http://placekitten.com/100/100"> <img src="http://placekitten.com/200/150"> <img src="http://placekitten.com/220/80"> </div> <div class="text-top"> <h2>Text Top</h2> <img src="http://placekitten.com/100/100"> <img src="http://placekitten.com/200/150"> <img src="http://placekitten.com/220/80"> </div> <div class="text-bottom"> <h2>Text Bottom</h2> <img src="http://placekitten.com/100/100"> <img src="http://placekitten.com/200/150"> <img src="http://placekitten.com/220/80"> </div> <div class="baseline"> <h2>Baseline</h2> <img src="http://placekitten.com/100/100"> <img src="http://placekitten.com/200/150"> <img src="http://placekitten.com/220/80"> </div> <div class="pixel"> <h2>30px</h2> <img src="http://placekitten.com/100/100"> <img src="http://placekitten.com/200/150"> <img src="http://placekitten.com/220/80"> </div> <div class="percentage"> <h2>-500%</h2> <img src="http://placekitten.com/100/100"> <img src="http://placekitten.com/200/150"> <img src="http://placekitten.com/220/80"> </div>
.middle > * {
vertical-align: middle;
}
.top > * {
vertical-align: top;
}
.bottom > * {
vertical-align: bottom;
}
.sub > * {
vertical-align: sub;
}
.super > * {
vertical-align: super;
}
.text-top > * {
vertical-align: text-top;
}
.text-bottom > * {
vertical-align: text-bottom;
}
.baseline > * {
vertical-align: baseline;
}
.pixel > * {
vertical-align: 30px;
}
.percentage > * {
vertical-align: -500%;
}
body {
padding: 20px;
background: #eee;
}
h2 {
display: inline-block;
margin: 0;
width: 150px;
text-align: right;
font: bold 20px Sans-Serif;
}
div {
margin: 0 0 30px 0;
padding: 10px;
background: white;
white-space: nowrap;
}
A common use case is lining up an avatar with a username. To get them centered along a line, you’d use vertical-align: middle;. Although note that it centers the text according to its tallest accender and deepest decender.

Each element lines up according to the line you’ve set, which doesn’t change from element to element. So, you can mix-and-match which elements have which value – the elements don’t effect each other.
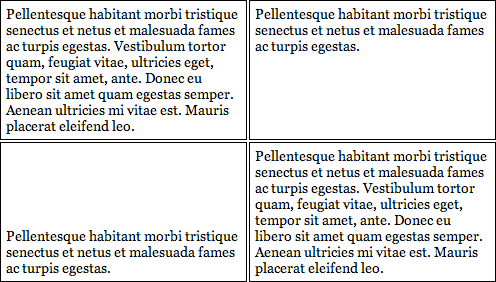
Note that vertical-align is useful on table-cell elements as well, aligning the content within them. Sticking to top, middle, and bottom is the best bet though, as the other values have inconsistant cross-browser results.

Browser Support
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Any | Any | Any | 4+ | 4+ | Any | Any |

Note that some replace elements (e.g. <textarea>) are inline, but their baseline isn’t specified, so behavior may vary from browser to browser.

 Share
Share Tweet
Tweet Email
Email
Leave a Reply