The white-space property controls how text is handled on the element it is applied to. Let’s say you have HTML exactly like this:
<div> A bunch of words you see. </div>
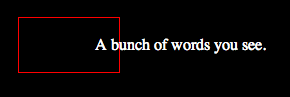
You’ve styled the div to have a set width of 100px. At a reasonable font size, that’s too much text to fit in 100px. Without doing anything, the default white-space value is normal, and the text will wrap. See the example below.
div {
/* This is the default, you don't need to
explicitly declare it unless overriding
another declaration */
white-space: normal;
}
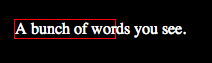
If you want to prevent the text from wrapping, you can apply white-space: nowrap;

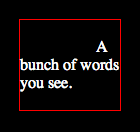
Notice in HTML code example at the top of this article, there are actually two line breaks, one before the line of text and one after, which allow the text to be on its own line (in the code). When the text renders in the browser, those line breaks appear as if they are stripped out. Also stripped out are the extra spaces on the line before the first letter. If we want to force the browser to display those line breaks and extra white space characters we can use white-space: pre;

It’s called pre because the behavior is that as if you had wrapped the text in <pre></pre> tags (which by default handle white space and line breaks that way). White space is honored exactly as it is in the HTML and the text does not wrap until a line break is present in the code. This is particularly useful when literally displaying code, which benefits aesthetically from some formatting (and some time is absolutely crucial, as in white space dependent languages!)
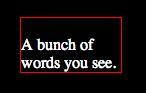
Perhaps you like how pre honors white space and breaks, but you need the text to wrap instead of potentially break out of its parent container. That’s what white-space: pre-wrap; is for:

Finally, white-space: pre-line; will break lines where they break in code, but extra white space is still stripped.

Interestingly, the final line break is not honored. As per the CSS 2.1 spec: “Lines are broken at preserved newline characters, and as necessary to fill line boxes.” so perhaps that makes sense.
Here is a table to understand the behaviors of all the different values:
| New lines | Spaces and tabs | Text wrapping | |
|---|---|---|---|
| normal | Collapse | Collapse | Wrap |
| pre | Preserve | Preserve | No wrap |
| nowrap | Collapse | Collapse | No wrap |
| pre-wrap | Preserve | Preserve | Wrap |
| pre-line | Preserve | Collapse | Wrap |
In CSS3, the white-space property is literally going to follow that chart and map the properties to text-space-collapse and text-wrap accordingly.
Browser Support
Little more complex than the regular support table, since each value has different levels of support:
| Browser | Version | Support of |
|---|---|---|
| Internet Explorer | 5.5 | normal | nowrap |
| 6.0 | normal | pre | nowrap |
|
| 8+ | normal | pre | nowrap | pre-wrap | pre-line |
|
| Firefox (Gecko) | 1.0 (1.0) | normal | pre | nowrap | -moz-pre-wrap |
| 3.0 (1.9) | normal | pre | nowrap | pre-wrap | -moz-pre-wrap |
|
| 3.5 (1.9.1) | normal | pre | nowrap | pre-wrap | pre-line |
|
| Opera | 4.0 | normal | pre | nowrap |
| 8.0 | normal | pre | nowrap | pre-wrap |
|
| 9.5 | normal | pre | nowrap | pre-wrap | pre-line |
|
| Safari (WebKit) | 1.0 (85) | normal | pre | nowrap |
| 3.0 (522) | normal | pre | nowrap | pre-wrap | pre-line |

 Share
Share Tweet
Tweet Email
Email
Leave a Reply