div {
position: static; /* Default, no need to set unless forcing back into this state. */
}
div {
position: relative;
}
div {
position: absolute;
}
div {
position: fixed;
}
div {
position: inherit; /* Take value from parent */
}
The position value in CSS deals with layout and manipulating elements to be in your desired visual place. There are only the five values shown above, and really only three since static and inherit are fairly rarely needed for this property.
Static
Every element is static positioned by default. The element resides in the normal page flow. left/right/top/bottom/z-index have no effect on a static positioned element. There is rarely a need to set this value unless the element has been set with another matching selector to a different value and you need to set it back.
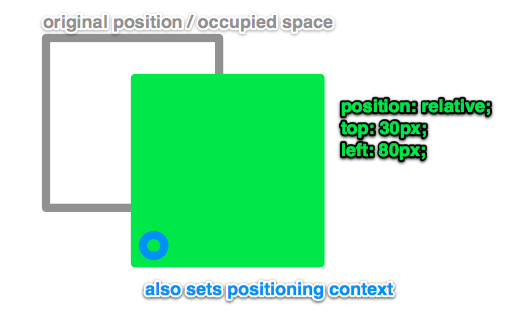
Relative
Element’s original position (as if it were static) remains in the flow of the document. But now left/right/top/bottom/z-index do work. The positional properties “nudge” the element from the original position in that direction.

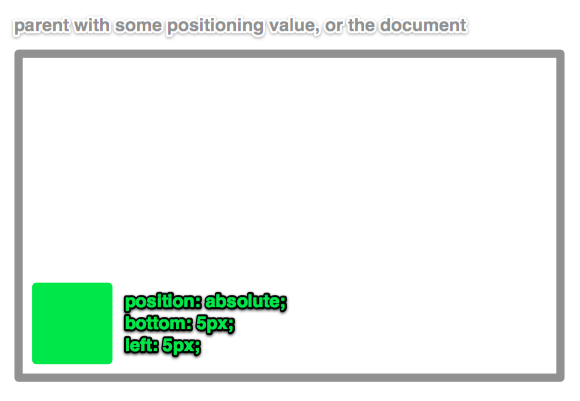
Absolute
Element is removed from the flow of the document (other elements will behave as if it’s not even there). All the other positional properties work on it. Essentially you are able to declare the exact position you want the element to appear.

Note that 1) without a width set, the element will stretch only as wide as the content it contains and 2) you can set, for instance, both a left and right value and the element will stretch to touch both points. So you can fill a screen by setting top: 0; left: 0; bottom: 0; right: 0;
Fixed
Element is removed from the flow of the document like absolute positioned elements. In fact they behave almost the same, only fixed positioned elements are always relative to the document, not any particular parent, and are unaffected by scrolling. It’s usually used to provide a persistant visual element, like navigation bar that is always visible.
Inherit
The position value doesn’t cascade, so this can be used to specifically force it to, and inheritthe positioning value from its parent.
Browser Support
In IE, fixed positioning only works in IE 7+ (and breaks in all versions if in quirks mode). Fixed positioning on Mobile WebKit only started working in iOS 5.
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| works | works | works | works | works | works | works |

 Share
Share Tweet
Tweet Email
Email
Leave a Reply