The right property in CSS goes hand in hand with positioning. By default, elements arestatic positioned in which the top property has no effect whatsoever. But when the positioning of an element is relative, absolute, or fixed, the bottom value plays a big role.
div {
right: value (px, em, %, pt, etc) || auto || inherit; /* can be negative */
}
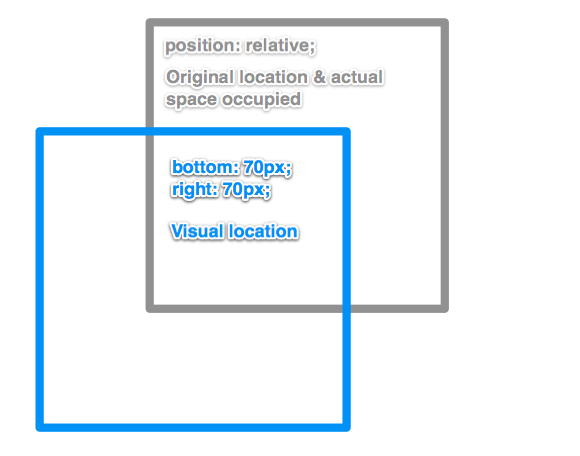
“The Nudge” (Relative Position)
If you apply a right value to an element with relative positioning, it will “nudge” the element that direction.

Negative values will “pull” the element in that direction.
If you apply both a left and right value, only the left value will be honored.
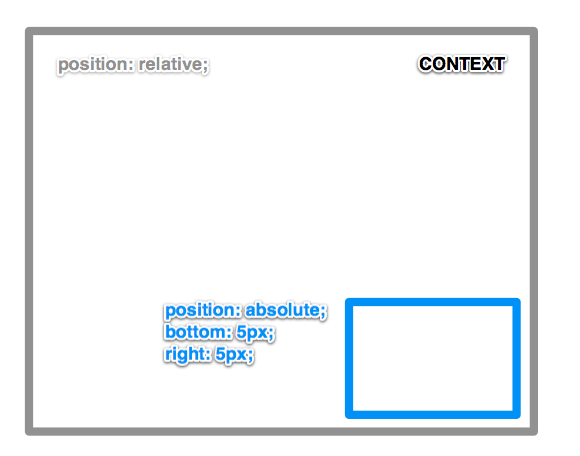
“The Place” (Absolute/Fixed Position)
If you apply a right value to an element with relative positioning, it will “place” that element at that value according to its nearest positioning context (meaning: it’s nearest parent element with some positioning value other than static, or the document itself).

Note that if you apply both a right and left value, it will stretch the element to hit both of those values.
Browser Support
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Works | Works | Works | 5+ | 5.5+ | Works | Works |

 Share
Share Tweet
Tweet Email
Email
Leave a Reply